2019-06-15 17:35 — By Erik van Eykelen
Using GraphQL With the WIP API
WIP (https://wip.chat/) is a community of makers started by Marc Köhlbrugge. Recently I dug into its GraphQL API to check out the capabilities. Below you’ll find my notes.
After signing up you can go this page which displays your private API key.
Let’s start by requesting your own account profile.
Two headers must be set:
Authorization: bearer YOUR-PRIVATE-API-KEYContent-Type: application/json
The API endpoint is https://wip.chat/graphql.
Send the following query to obtain your account profile data:
{
viewer {
id
url
username
first_name
last_name
avatar_url
best_streak
completed_todos_count
products {
name
todos {
body
}
}
todos {
body
}
streaking
}
}
Notice the use of viewer. You’ll see this often in GraphQL APIs. It refers to the authenticated user. It’s not an actual GraphQL specification but rather a practice which originated at Facebook (just as GraphQL).
The WIP API uses viewer to return data associated to the authenticated and authorized API user.
The result looks like this:
{
"data": {
"viewer": {
"id": "1377",
"url": "https://wip.chat/@realhackteck",
"username": "realhackteck",
"first_name": "Erik",
"last_name": "van Eykelen",
"avatar_url": "https://wip.imgix.net/store/user/1377/avatar/5c9fae4c0cd2343c8a86edbf822825b4.jpg?ixlib=rb-1.2.2&w=64&h=64&fit=crop&s=6c4e9eb0dd3b1679c34b056ad532d05b",
"best_streak": 0,
"completed_todos_count": 0,
"products": [
{
"name": "Wip.Chat API test",
"todos": []
}
],
"todos": [],
"streaking": false
}
}
}
Note: replacing viewer by user(username: "realhackteck") will return the same data.
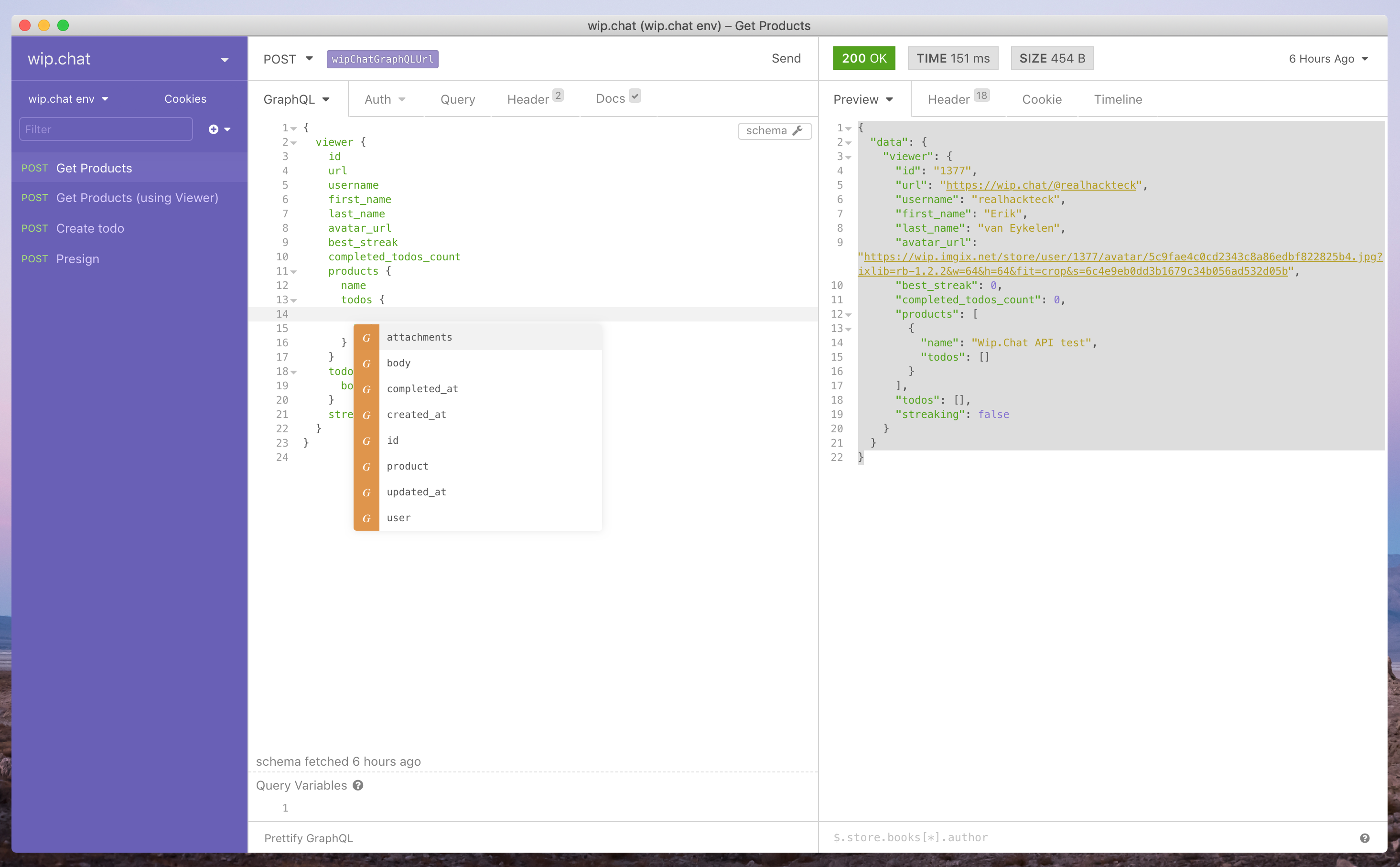
One of the cool things about GraphQL is its ability to provide introspection:

The screenshot shows the Insomnia client which I use a lot to run tests against APIs. The popup with the orange-colored Gs shows attributes which belong to the Todo object. Insomnia is able to display these attributes by querying the GraphQL schema. This article explains how introspection works.
The next step is to create something using the API. The following example shows how you can create a WIP todo including an attachment. Three steps are needed to accomplish this.
Step 1
Generate a pre-signed URL which you can use to upload an attachment:
mutation createPresignedUrl {
createPresignedUrl(input: {filename: "foobar.jpg"}) {
fields
headers
method
url
}
}
The result looks like this:
{
"data": {
"createPresignedUrl": {
"fields": "{\"key\":\"cache/c79b...7fe0.jpg\",\"Content-Type\":\"image/jpeg\",\"policy\":\"eyJl...fQ==\",\"x-amz-credential\":\"AKIA...HQKQ/20190615/us-east-1/s3/aws4_request\",\"x-amz-algorithm\":\"AWS4-HMAC-SHA256\",\"x-amz-date\":\"20190615T150217Z\",\"x-amz-signature\":\"497b...13df\"}",
"headers": "{}",
"method": "post",
"url": "https://s3.amazonaws.com/assets.wip.chat"
}
}
}
Step 2
Use the previous result to upload the attachment to AWS S3:
curl -F "key=cache/c79b...7fe0.jpg" \
-F "Content-Type=image/jpeg" \
-F "Policy=eyJl...fQ==" \
-F "x-amz-credential=AKIA...HQKQ/20190601/us-east-1/s3/aws4_request" \
-F "x-amz-algorithm=AWS4-HMAC-SHA256" \
-F "x-amz-date=20190615T150217Z" \
-F "x-amz-signature=497b...13df" \
-F "file=@foobar.jpg" \
https://s3.amazonaws.com/assets.wip.chat
Step 3
Send a mutation request to the GraphQL API:
mutation createTodo {
createTodo(input: {body: "This todo has an attachment", attachments: [{key: "cache/cf6c...304c.jpg", filename: "foobar.jpg", size: 25681}]}) {
id
body
attachments {
aspect_ratio
filename
id
mime_type
size
url
}
}
}
The result looks like this:
{
"data": {
"createTodo": {
"id": "117565",
"body": "This todo has an attachment",
"attachments": [
{
"aspect_ratio": 1.0104166666666667,
"filename": "foobar.jpg",
"id": "11373",
"mime_type": "image/jpeg",
"size": 25681,
"url": "https://wip.imgix.net/cache/cf6c1e6f1770e8c1b6970c2b05a7304c.jpg?ixlib=rb-1.2.2&s=4e81b4f6003ea43b984a366ff0de520a"
}
]
}
}
}
Check out https://wip.chat/graphiql if you’re interested to know what you can do with the WIP API. This page runs GraphiQL which is a graphical in-browser IDE. Check out https://github.com/graphql/graphiql for more information.